前言
本来是在Hexo中介绍如何部署到GitHub Pages,为了避免介绍其他工具的时候重复写,因此单独把GitHub Pages抽出来介绍。
Gitee Pages同理,但由于是国内所以需要实名认证,上传身份证等,较麻烦。
简介
GitHub Pages是GitHub提供的免费的静态站点托管服务。通过Hexo、Jekyll灯静态博客生成器生成静态站点文件之后,可以部署到GitHub Pages上。默认使用github.io子域名。
GitHub Pages本质就是一个GitHub仓库,只不过GitHub自动将仓库路径下的文件部署到了静态站点服务器github.io上,通过特定的url即可访问。
注:GitHub Page可以有一个用户站点,以及多个项目站点
- 用户站点路径为:
http(s)://<username>.github.io - 项目站点路径为:
http(s)://<username>.github.io/<repository>
注:可以选择特定分支和文件夹作为发布源(站点入口),分支可以是任意的,文件夹只能是仓库的根目录或者docs目录
使用
- GitPages创建:登录GitHub,创建一个仓库,命名为:**<用户名>.github.io。例如Afauria.github.io**
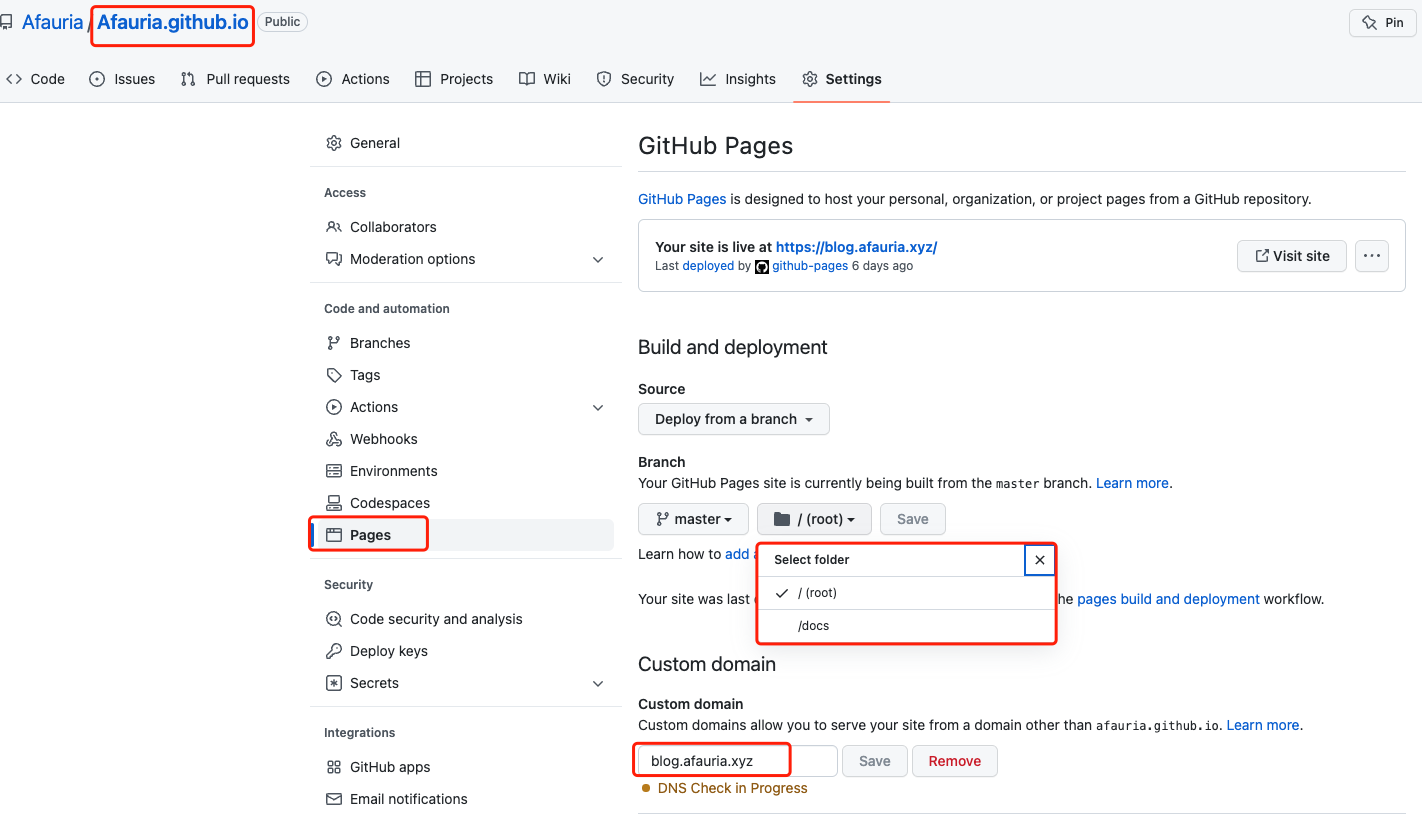
- 【Settings-Pages】中选择分支和文件夹:
/或者/docs - 本地生成静态文件
- 使用静态站点生成器生成静态博客站点,例如Hexo、Hugo
- GitHub内置了Jekyll支持,因此可以直接推送源工程,由GitHub远程构建
- 可以本地手写Html前端页面,入口为
index.html
- 使用Git Push命令将静态站点文件推到GitHub上。
- 访问地址
https://afauria.github.io/。 - 域名绑定,见下一节
配置示例如下,可以选择任意分支,但文件夹只能是/或者/docs

域名绑定
申请域名:万网、阿里云、腾讯云都可以申请
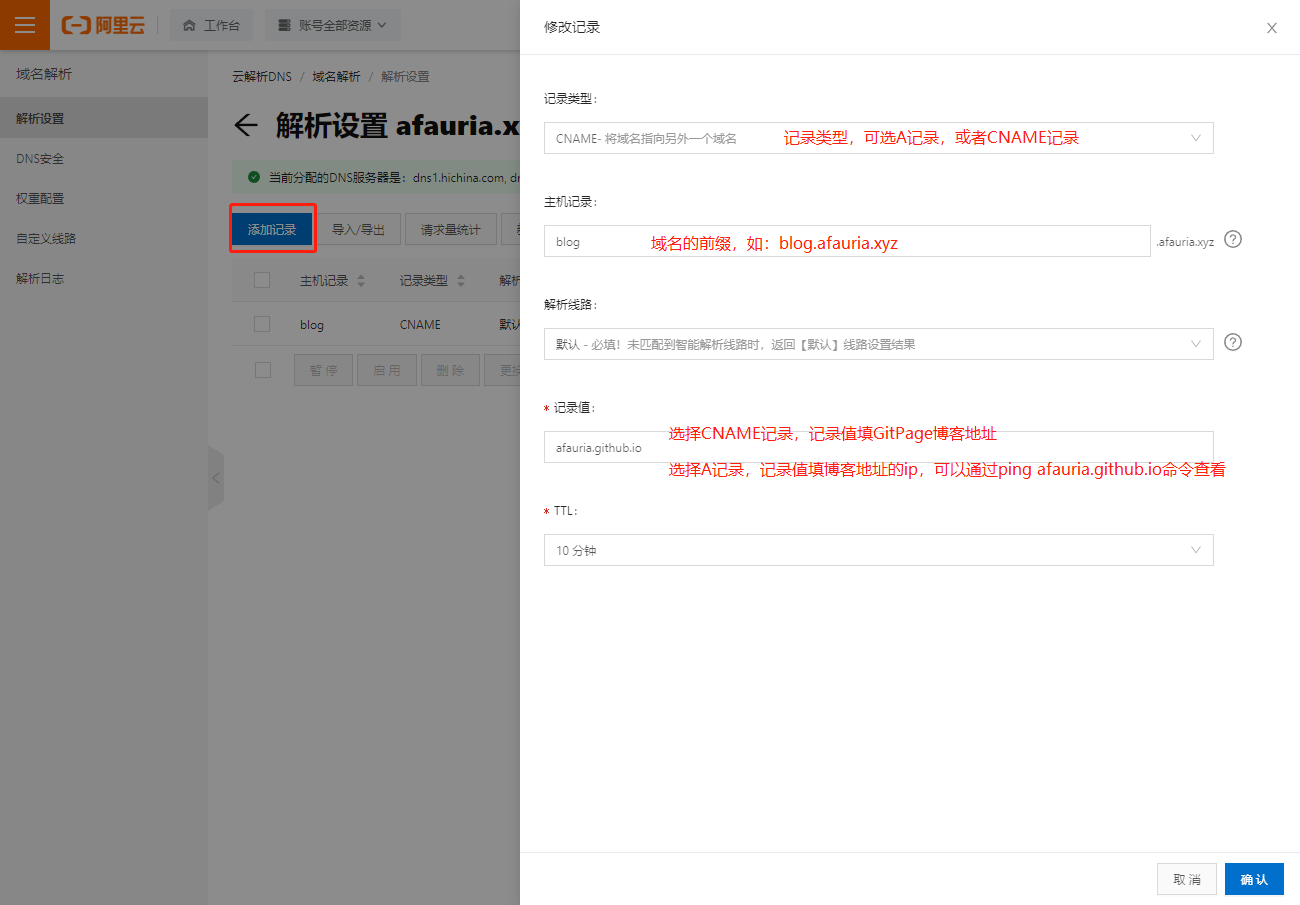
配置DNS解析
以阿里云为例

添加CNAME文件
方式一:在Hexo博客站点source目录下添加CNAME文件,文件中填写域名地址即可。hexo clean & hexo g -d重新发布
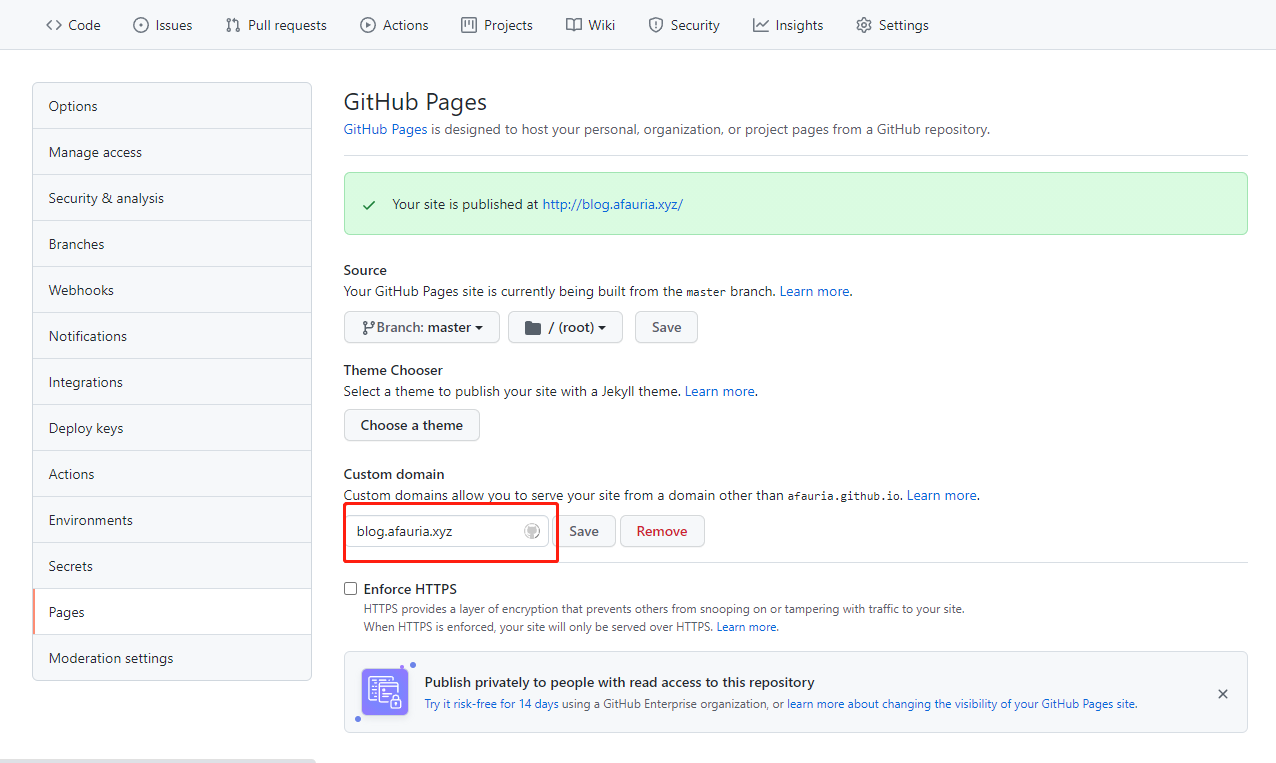
方式二:GitHub Page配置中直接填写自定义域名,会生成CNAME文件并发布
注:方式二会在远程仓库生成CNAME文件和新的提交,会产生分支冲突,导致本地发布博客失败,建议使用方式一
产生冲突的时候可以执行
hexo clean再发布

DNS记录类型
域名解析就是域名到IP地址的转换过程。域名的解析工作由DNS服务器完成。
DNS服务器会存储记录,记录类型有多种类型,起到不同的作用,这里简单介绍下A记录、CNAME记录和NS记录
A记录
Address记录。存储域名到对应IP的记录,将域名解析成IP
CNAME记录
别名记录,将一个域名解析成另一个域名。
CNAME记录有如下作用
将多个域名映射到同一个域名
当需要多个域名指向同一个IP时,如果使用A记录,如下,一旦IP变更,需要修改多条A记录。
www.aaa.com-->1.1.1.1www.bbb.com-->1.1.1.1
如果使用CNAME记录,如下,只需要修改A记录即可
www.aaa.com-->www.xxx.com-->1.1.1.1www.bbb.com-->www.xxx.com-->1.1.1.1
CDN加速
使用CNAME将域名指向CDN服务器,由CDN服务器把最近的(或者负载较低的)服务器IP返回给本地DNS,让客户端能够快速访问。
CDN(Content Delivery Network,内容分发网络):自动选择靠近用户的服务器,更快的分发网络资源,并且提供缓存能力。
NS记录
域名服务器记录。指定域名由哪个DNS服务器解析
补充
DNS解析流程:客户端==>本地hosts查询==>ISP本地运营商查询DNS缓存==>权威DNS服务器解析
本地hosts文件:保存常用的网址域名与其对应IP地址的映射。
当用户在浏览器中输入一个需要登录的网址域名时,系统会首先自动从hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会将网址提交DNS服务器进行IP地址的解析,再进行访问。
可以使用ipconfig /flushdns命令清除DNS缓存
结语
参考资料: